微信小程序车牌键盘
项目背景
公司要做一个停车场微信小程序,支持临时车预支付以及支付记录查询等功能,其中涉及车牌输入的功能,为了提升用户体验,避免繁琐的输入,决定自己写一个键盘。
效果图如下
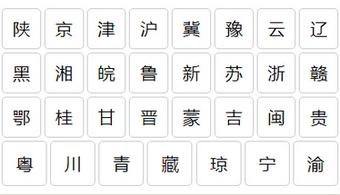
省份简写键盘如下:

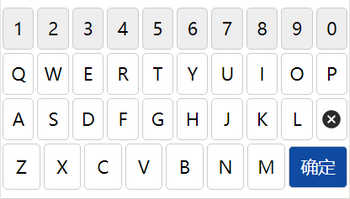
英文简写键盘如下:

源代码
目录结构

wxml文件内容
{ {item}} { {item}} { {item}} { {item}} { {item}} { {item}} { {item}} 删除
{ {item}} 确定
json文件
{ "component": true} js文件
Component({ externalClasses: ['v-panel'], properties: { isShow: { type: Boolean, value: false, }, buttonBorder: { type: String, value: "1px solid #ccc" }, backgroundColor:{ type: String, value: "#fff" }, //1为省份键盘,其它为英文键盘 keyBoardType: { type: Number, value: 1, } }, data: { keyVehicle1: '陕京津沪冀豫云辽', keyVehicle2: '黑湘皖鲁新苏浙赣', keyVehicle3: '鄂桂甘晋蒙吉闽贵', keyVehicle4: '粤川青藏琼宁渝', keyNumber: '1234567890', keyEnInput1: 'QWERTYUIOP', keyEnInput2: 'ASDFGHJKL', keyEnInput3: 'ZXCVBNM', }, methods: { vehicleTap: function (event) { let val = event.target.dataset.value; switch (val){ case 'delete': this.triggerEvent('delete'); this.triggerEvent('inputchange'); break; case 'ok': this.triggerEvent('ok'); break; default: this.triggerEvent('inputchange', val); } }, }}); wxss文件
:host { width: 100%;}.vehicle-panel { width: 100%; position: fixed; bottom: 0; display:flex; flex-direction:column; justify-content:center; z-index: 1000;}.vehicle-panel-row { display: flex; justify-content: space-between; align-items: center;}.vehicle-panel-row-last{ display: flex; justify-content: space-between; align-items: center;}.vehicle-panel-row-button { background-color: #fff; margin: 5rpx; padding: 5rpx; width: 80rpx; height: 80rpx; text-align: center; line-height: 80rpx; border-radius: 10rpx;}.vehicle-panel-row-button-number { background-color: #eee;}.vehicle-panel-row-button-last { width: 90rpx; height: 90rpx; line-height: 90rpx;}.vehicle-hover { background-color: #ccc;}.vehicle-panel-row-button-img { display: flex; justify-content: center; align-items: center;}.vehicle-en-button-delete { width: 55rpx; height: 85rpx;}.vehicle-panel-ok { background-color: #0F4BA1; color: #fff; width: 150rpx; height: 80rpx;} 使用方式
示例
属性
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| isShow | 布尔(boolean) | false | 控制键盘是否显示,true显示,false不显示 |
| buttonBorder | 字符串(String) | "1px solid #ccc" | 控制键盘按钮边框,同css border属性 |
| backgroundColor | 字符串(String) | #fff | 控制键盘背景色,同css |
| keyBoardType | 数字(Number) | 1 | 控制键盘显示类型,1为省份简写,2为英文简写 |
事件
| 事件名称 | 触发情况 | 返回值 |
|---|---|---|
| delete | 删除按钮按下的时候触发 | 微信事件 |
| ok | 确定按钮按下时触发 | 微信事件 |
| inputchange | 输入按钮按下或者删除按钮按下时触发 | 输入的值 |
完毕!
以上代码仅供大家学习交流